소파에서 개발하기
[생활코딩] WEB2 - CSS 본문
1. css 도입의 이유
1) 중요한 '정보(html)'와 디자인 기능(css)을 분리해서 페이지 내 정보의 가치가 손상되지 않게 함
2) css를 통해 디자인하는 것이 훠얼씬 효율적 (중복 코드 x)
2. css를 표현하는 2가지 방법
1) <head>태그 안에 <style></style>태그로 감싸기 <- css
<style>
a { <- selector 선택자
color: green; <- declaration 선언, 효과
property : value
}
</style>
2) 본문 태그 안에 style="color:green; text-decoration:underline"으로 속성 부여하기 <- css가 아니라 html의 속성
3. class 묶기
1. 묶고 싶은 부분의 html 태그 안에 동일한 class="111 222 333" 값 주기
-> 서로 다른 클래스를 중첩해 넣을 수 있으며
-> 띄어쓰기로 구분
2. css 태그 안에 .111 { }
.222 { } 로 효과 넣기
-> 선택자로 class를 입력할 시 앞에 점 찍어야 함
4. 선택자 권력 순위
태그 << class << id
* class 선택자보다 강한 것은 id 선택자. css 안에는 #333 { } 형식으로 표현
* 같은 권력 순위이면 나중에 입력된 명령을 높은 우선순위로 처리함
-> but id값은 페이지 내 단 1번만 등장. 더 구체적이므로 포괄적(class)인 것보다 우선순위 높음
5. Element의 크기
* tag와 element는 같은 말
1. h1태그는 화면 전체 면적을, 일반 태그는 글자 만큼의 면적을 차지함.
-> 기본 속성 상 hi은 display : block, 일반 태그는 display : inline으로 설정되어 있기 때문
-> 이런 속성은 css 태그 안에 display 프로퍼티 넣어서 수정할 수 있음
2. 테두리/간격 설정
border-width : 5px;
border-color : green;
border-styel : solid;
=> border : 5px green solid;
margin : 10px;
padding: 10px;

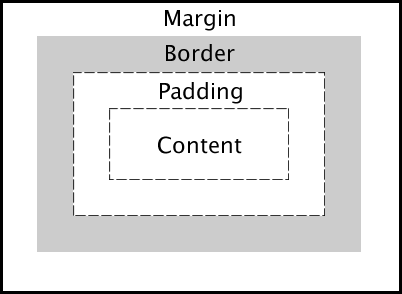
3. 박스모델 보기
웹페이지 - 마우스 오른쪽 클릭 - 검사 : 블럭 별 설정값(박스모델) 보임
-> 페이지 구성 시 박스모델을 확인해 가면서 수정
6. 그리드
1. <div>, <span>
그리드 기능을 사용하려면 '부모 태그'가 필요하다. 무엇을 사용할 것인가?
-> div : h1과 비슷하지만 아무 '의미'가 없는 디자인용 block level element
-> span : " inline element
2. 세로 분할 그리드 적용
(1) 부모 div 안에 세로로 나란히 있을 두 개의 colum(열)을 최상위 태그로 묶어줌
<div>
<ul>
<li>
<li>
<li>
</ul>
<div>
<a> </a>
<ul> </ul>
</div>
</div>
(2) 부모 div에 id 프로퍼티 넣고, css에서 grid 설정
-> value에 첫태그 너비, 다음태그 너비를 차례로 적는다
#grid {
grid-template-columns : 150px 1fr;
첫태그 다음태그
}
*nfr: 전체 화면 너비를 나눠먹는 비율을 설정
-> value 를 이렇게도 줄 수 있음 : 2fr 3rfr; (왼/오 화면비율을 2:3으로 반응형으로 나누기)
7. 미디어쿼리
'화면이 900px보다 작아지면 / div 효과를 없애고 / 제목 보더라인도 없애고 싶다'
-> '화면에 900px보다 작아지면' = '화면이 최대 900px일 때까지는' = @media(max-width:900px) { }
-> 'div 효과를 없애고 싶다' = div { display : none; }
-> '제목 보더라인도 없애고 싶다' = h1 { border-bottom : none; }
8. 화룡점정 : 스타일시트
이 기나긴 style 태그를 html 머리 안에 넣고 있을 필요가 없다.
<link rel="stylesheet" href="style.css">
-> 스타일시트 형식을 링크할 건데, 위치는 style.css 파일의 정보다
*css 파일을 한 번 다운로드 받으면 바뀌기 전까지 다시 받을 필요가 없기 때문에,
캐싱(재사용)을 통해 망 사용료를 낮추고 효율성을 높일 수 있다.
*Keep in mind : 중복의 제거 (1억개의 코드라고 생각해 보기)
*사용 가능한 기능인지 체크하는 사이트 : https://caniuse.com/
'프론트엔드 공부 > 웹개발 기초 w.생활코딩' 카테고리의 다른 글
| [troubleshooting] JS 특정 링크 색 바꾸기(대증요법) (0) | 2022.01.06 |
|---|---|
| [생활코딩] WEB3 - Ajax (0) | 2022.01.06 |
| [생활코딩] WEB2 - Javascript (下) (0) | 2022.01.04 |
| [생활코딩] WEB2 - Javascript (上) (0) | 2022.01.03 |
| [생활코딩] WEB1 - HTML & Internet (0) | 2021.12.30 |



